1.)
 2.)
2.)
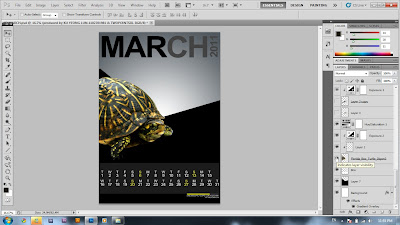
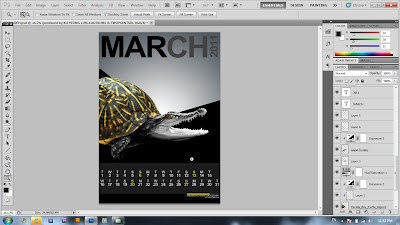
this is the final product.


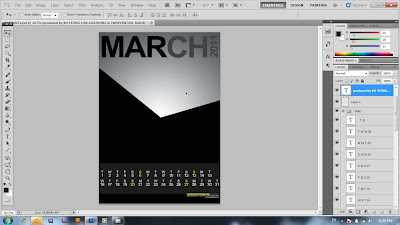
Step 1: get the interface design done. Arrange the dates according to it's month, which is march.
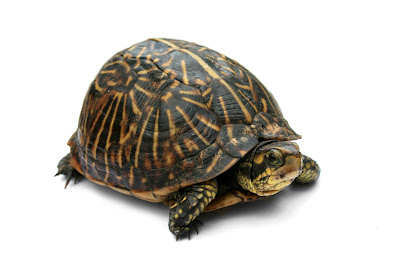
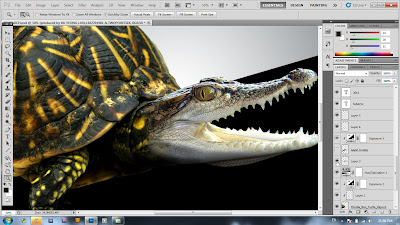
 Step 2: Open the jpg file of turtle.
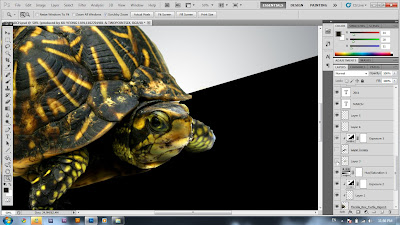
Step 2: Open the jpg file of turtle. Step 3: Zoom in to the head of the turtle.
Step 3: Zoom in to the head of the turtle. Step 4: Flip the image of crocodile, and crop it. Resize it until it suit the neck of turtle.
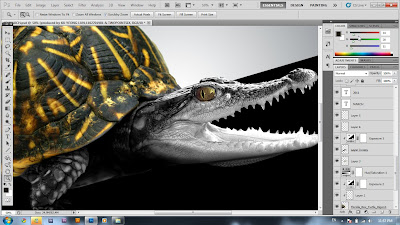
Step 4: Flip the image of crocodile, and crop it. Resize it until it suit the neck of turtle. Step 5: using quick mask to make certain part to be colorless.
Step 5: using quick mask to make certain part to be colorless. Step 6: Type my name and id.
Step 6: Type my name and id.
TADA~


No comments:
Post a Comment