1.)


2.)

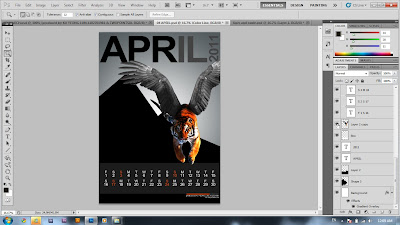
This is the PRODUCT~

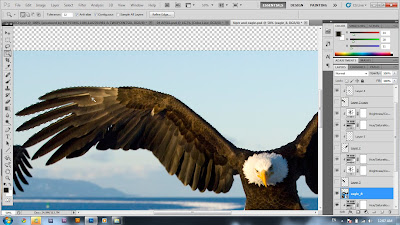
Step 1: Crop the eagle's wings.
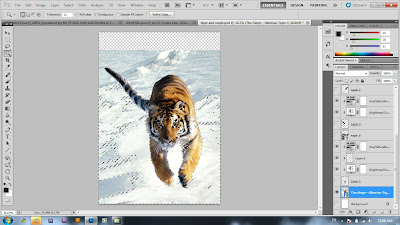
 Step 2: Crop the tiger.
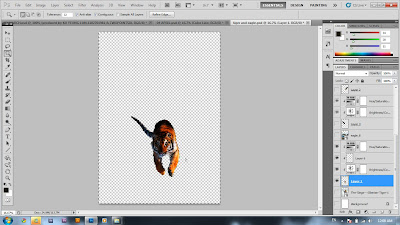
Step 2: Crop the tiger. Step 3: Resize the tiger and make a color correction on it.
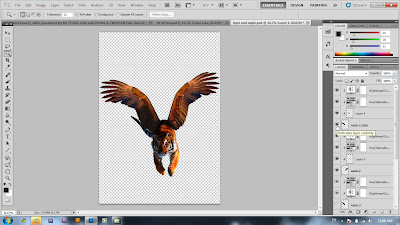
Step 3: Resize the tiger and make a color correction on it. Step 4: Copy and paste the wings in the project file. Transform the wings into the correct place and size.
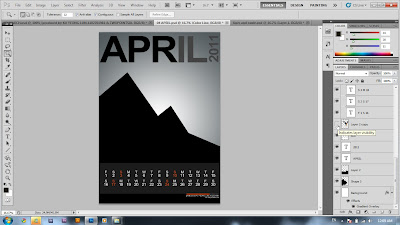
Step 4: Copy and paste the wings in the project file. Transform the wings into the correct place and size. Step 5: Create the April interface.
Step 5: Create the April interface. Step 6: Place the tiger with wings into the calender, and using quick mask to remove to color of the wings.
Step 6: Place the tiger with wings into the calender, and using quick mask to remove to color of the wings.

No comments:
Post a Comment